ÁREA DE CONHECIMENTO: CIÊNCIAS
COMPETÊNCIA (BNCC)
- CG 01 – Valorizar e utilizar os conhecimentos historicamente construídos sobre o mundo físico, social, cultural e digital para entender e explicar a realidade, continuar aprendendo e colaborar para a construção de uma sociedade justa, democrática e inclusiva.
- CG 05 – Compreender, utilizar e criar tecnologias digitais de informação e comunicação de forma crítica, significativa, reflexiva e ética nas diversas práticas sociais (incluindo as escolares) para se comunicar, acessar e disseminar informações, produzir conhecimentos, resolver problemas e exercer protagonismo e autoria na vida pessoal e coletiva.
HABILIDADE (BNCC)
(EF15AR26) – Explorar diferentes tecnologias e recursos digitais (multimeios, animações, jogos eletrônicos, gravações em áudio e vídeo, fotografia, softwares etc.) nos processos de criação artística.
OBJETIVO
Conhecer diferentes serviços oferecidos na internet.
SEQUÊNCIA DIDÁTICA
Esta sequência didática se propõe a demonstrar os diferentes serviços ofertados na internet e como podemos facilmente estruturar um site.

© jossnat/Shutterstock
PONTO DE PARTIDA
Para os alunos:
O ponto de partida dar-se-á pela apresentação de questionamentos, como a definição de internet, as aplicações que utilizamos normalmente, além de termos como www, e-mail, entre outros, aproveitando os conhecimentos prévios dos alunos acerca do assunto.
PROBLEMATIZAÇÃO
ORIENTAÇÕES PARA O PROFESSOR:
A internet faz parte do nosso cotidiano, assim como a escola ou o trabalho. É uma ferramenta como qualquer outra e basicamente está inserida em quase todas as atividades que exercemos.
Para reflexão:
Você sabe o que é a internet? Como ela funciona? Quais serviços possui?
A internet é um grande conjunto de redes de computadores interligados pelo mundo inteiro. Essa conectividade viabiliza a integração entre diversos tipos de dispositivos, PC´s, notebooks, celulares, smart TV´s, geladeiras, GPS´s entre outros. Devido à pandemia de COVID-19, diversos serviços tiveram seu aperfeiçoamento acelerado, pois todos nós tivemos que passar por uma adaptação abrupta e nos tornamos consumidores de algo que era pouco utilizado ou restrito a um ambiente corporativo.
Mas que serviços são esses?
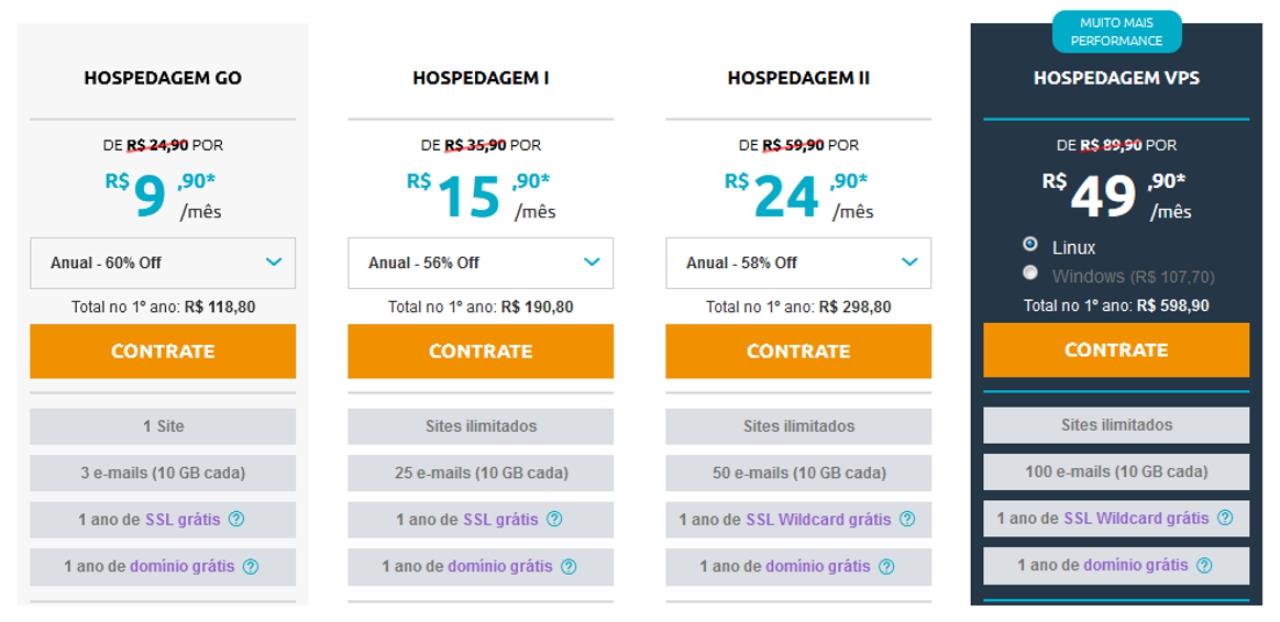
1) Serviços de Hospedagem na Web – todas as páginas na Web são “guardadas” em máquinas específicas para tal, conhecidas como “Servidores Web”. Existem provedores desse serviço que oferecem a modalidade gratuita de hospedagem ou paga por espaço consumido.

Fonte: Provedor de Serviços Web – Não identificado por conta de uso de imagem. Acesso em: 17 de jan. de 2021.
2) Serviços de E-Mail/Correio Eletrônico – empresas como Microsoft e Google possuem os conhecidos e-mails @outlook.com e @gmail.com, respectivamente. Esses serviços são também acompanhados de potentes servidores físicos que os suportam, com protocolos específicos para tal, como o IMAP e o POP3.
3) Serviços de Streaming – se popularizaram com a chegada da plataforma YouTube ® – é uma forma de enviar informações de multimídia (áudio e vídeo) para o usuário final. Na prática, o Player faz download de pequenas frações do arquivo enquanto se reproduz o vídeo e o áudio, por isso, ocorrem “travadas eventuais”, pois quando esse processo de download é interrompido de alguma forma, a imagem é congelada.

Fonte:
4) Serviços de Chat e Reuniões – com a chegada da COVID-19, praticamente transferimos para o mundo on-line nossas interações humanas e, com isso, a popularização de plataformas como o Google Meet ®, Zoom ® e Skype ®, que são serviços de Streaming onde também ocorre o envio de informações.

Fonte:
Esses serviços foram inseridos em nosso cotidiano e não são mais considerados como uma “novidade”, porém, a constante evolução tecnológica exige que tenhamos uma compreensão técnica mínima do que nos cerca, para realmente utilizarmos a tecnologia como ferramenta de trabalho, facilitando nossa rotina e proporcionando lazer.
Para os alunos:
Para reflexão:
Você sabe o que é a internet? Como ela funciona? Quais serviços possui?
A internet é um grande conjunto de redes de computadores interligados pelo mundo inteiro. Essa conectividade viabiliza a integração entre diversos tipos de dispositivos, PC´s, notebooks, celulares, smart TV´s, geladeiras, GPS´s entre outros. Devido à pandemia de COVID-19, diversos serviços tiveram seu aperfeiçoamento acelerado, pois todos nós tivemos que passar por uma adaptação abrupta e nos tornamos consumidores de algo que era pouco utilizado ou restrito a um ambiente corporativo.
Mas que serviços são esses?
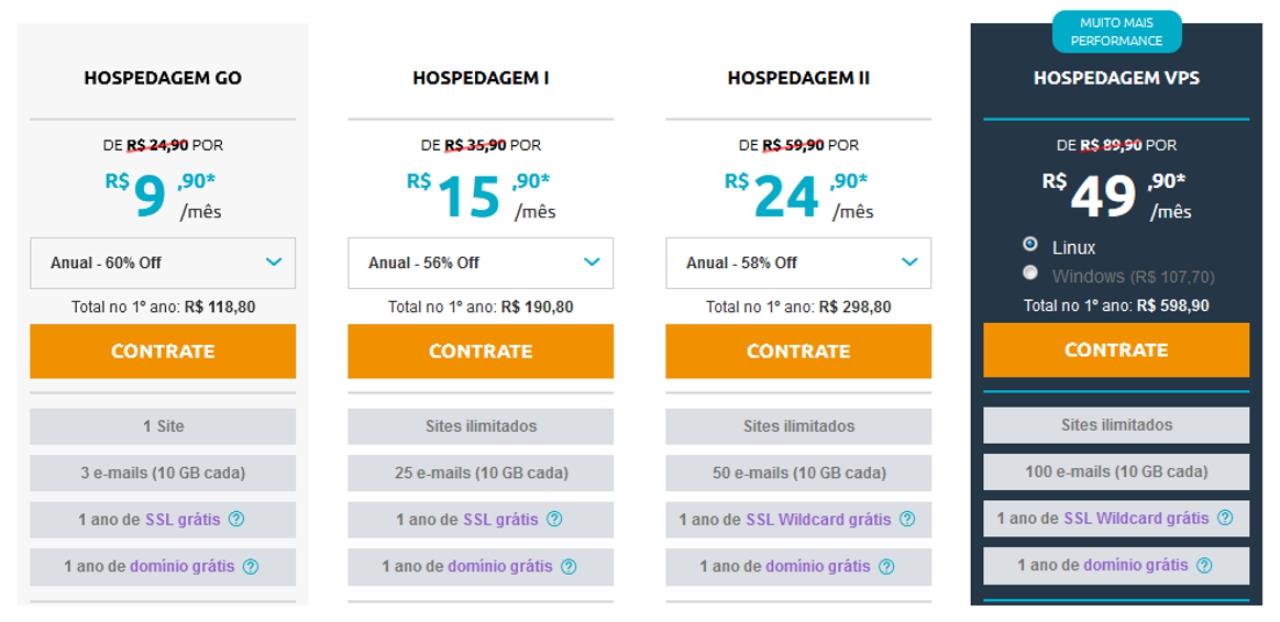
1) Serviços de Hospedagem na Web – todas as páginas na Web são “guardadas” em máquinas específicas para tal, conhecidas como “Servidores Web”. Existem provedores desse serviço que oferecem a modalidade gratuita de hospedagem ou paga por espaço consumido.

Fonte: Provedor de Serviços Web – Não identificado por conta de uso de imagem. Acesso em: 17 de jan. de 2021.
2) Serviços de E-Mail/Correio Eletrônico – empresas como Microsoft e Google possuem os conhecidos e-mails @outlook.com e @gmail.com, respectivamente. Esses serviços são também acompanhados de potentes servidores físicos que os suportam, com protocolos específicos para tal, como o IMAP e o POP3.
3) Serviços de Streaming – se popularizaram com a chegada da plataforma YouTube ® – é uma forma de enviar informações de multimídia (áudio e vídeo) para o usuário final. Na prática, o Player faz download de pequenas frações do arquivo enquanto se reproduz o vídeo e o áudio, por isso ocorrem “travadas eventuais”, pois quando esse processo de download é interrompido de alguma forma, a imagem é congelada.

Fonte:
4) Serviços de Chat e Reuniões – com a chegada da COVID-19, praticamente transferimos para o mundo on-line nossas interações humanas e, com isso, a popularização de plataformas como o Google Meet ®, Zoom ® e Skype ®, que são serviços de Streaming onde também ocorre o envio de informações.

Fonte:
Esses serviços foram inseridos em nosso cotidiano e não são mais considerados como uma “novidade”, porém, a constante evolução tecnológica exige que tenhamos uma compreensão técnica mínima do que nos cerca, para realmente utilizarmos a tecnologia como ferramenta de trabalho, facilitando nossa rotina e proporcionando lazer.
Agora responda: Quais serviços você consome na internet?
1) Vamos assistir um filme?
2) Marcar um encontro?
3) Conversar?
Quando somos questionados sobre esses assuntos, é provável que pensemos: Qual tecnologia será utilizada para fazer essas coisas?
1) Resposta: Netflix? YouTube? Amazon?
2) Resposta: Meet? Teams? Zoom?
3) Resposta: WhatsApp? Skype?
Todas as tecnologias mencionadas são permeadas pela internet, sendo ela parte do nosso cotidiano. É uma ferramenta como qualquer outra e, basicamente, está inserida em quase todas as atividades que exercemos.
INTERVENÇÃO
ORIENTAÇÕES PARA O PROFESSOR:
Que tal criarmos uma página web?
A ideia desta intervenção é a criação de uma página web nos moldes tradicionais, como era feito na década de 1990, bastando somente um editor de texto simples como o Bloco de Notas e o conhecimento básico de algumas TAGs de uma linguagem específica chamada HTML (Hyper Text Markup Language).
O processo de verificação da página construída consiste na disponibilização em uma pasta e com um simples “duplo clique”, o navegador exibirá a página na tela.
Para a criação da página sugerimos que o professor (ou professora) execute os comandos, conforme os passos descritos a seguir:
1º Passo – Localizar um Editor de Texto Plano – Ex: Bloco de Notas.

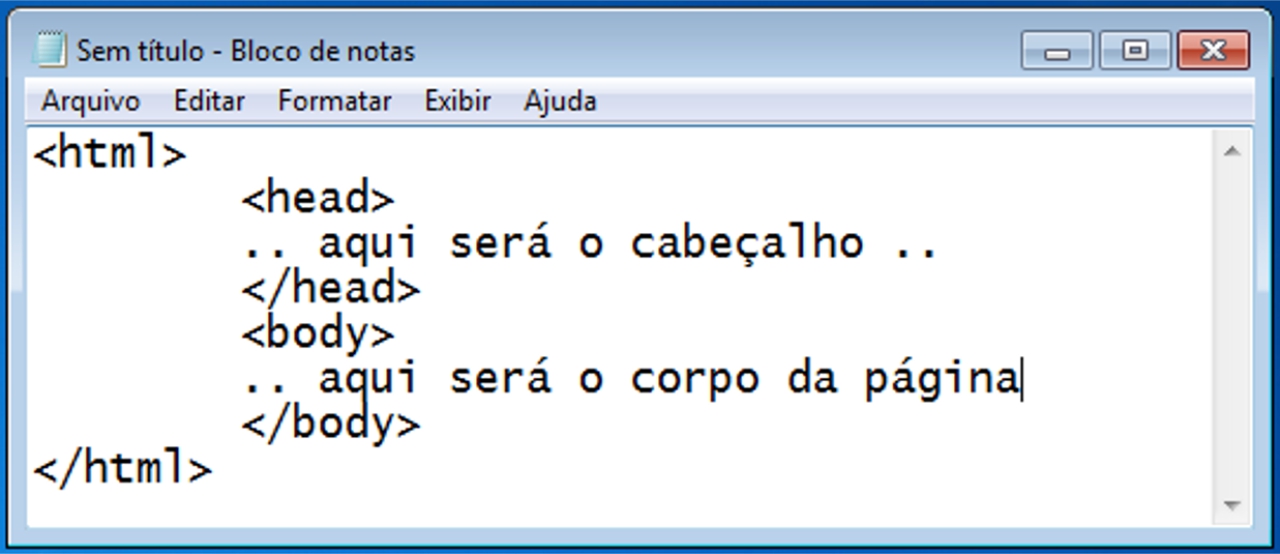
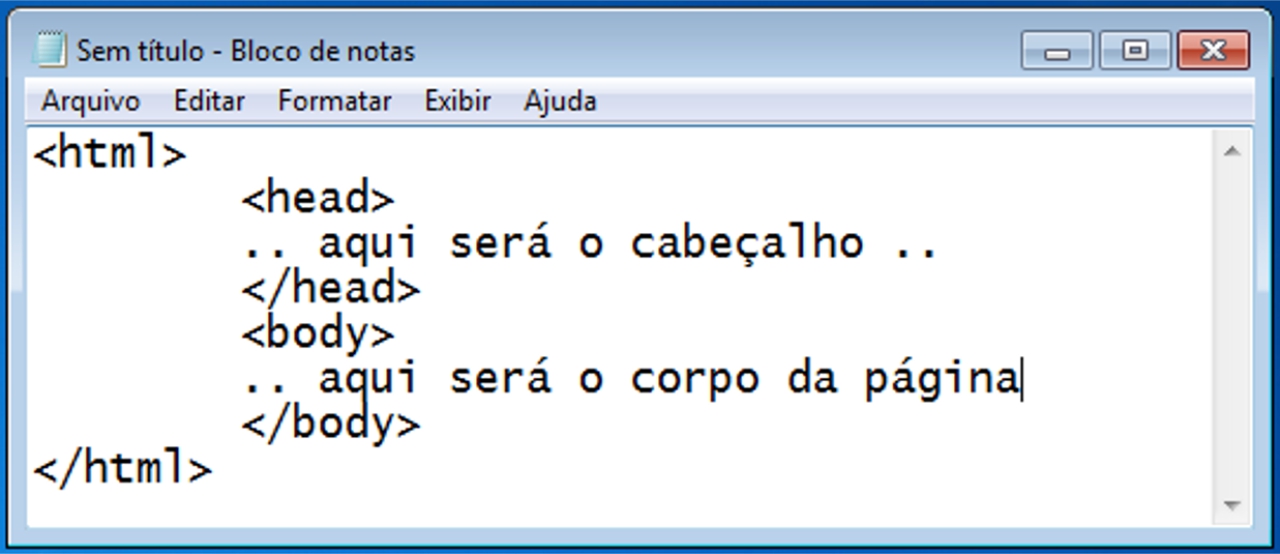
2º Passo – Com o Bloco de Notas aberto, para iniciarmos uma página HTML, obrigatoriamente precisamos estruturá-la, em Cabeçalho e Rodapé, para tal, utilizaremos as TAGs conforme Figura 8.

Toda TAG possui obrigatoriamente sinal de “<” e “>” para identificá-la, da mesma forma que sempre “abre” e “fecha”, sendo que o fechamento é precedido por “</”, por exemplo “<head>” para abrir e “</head>” para fechar.
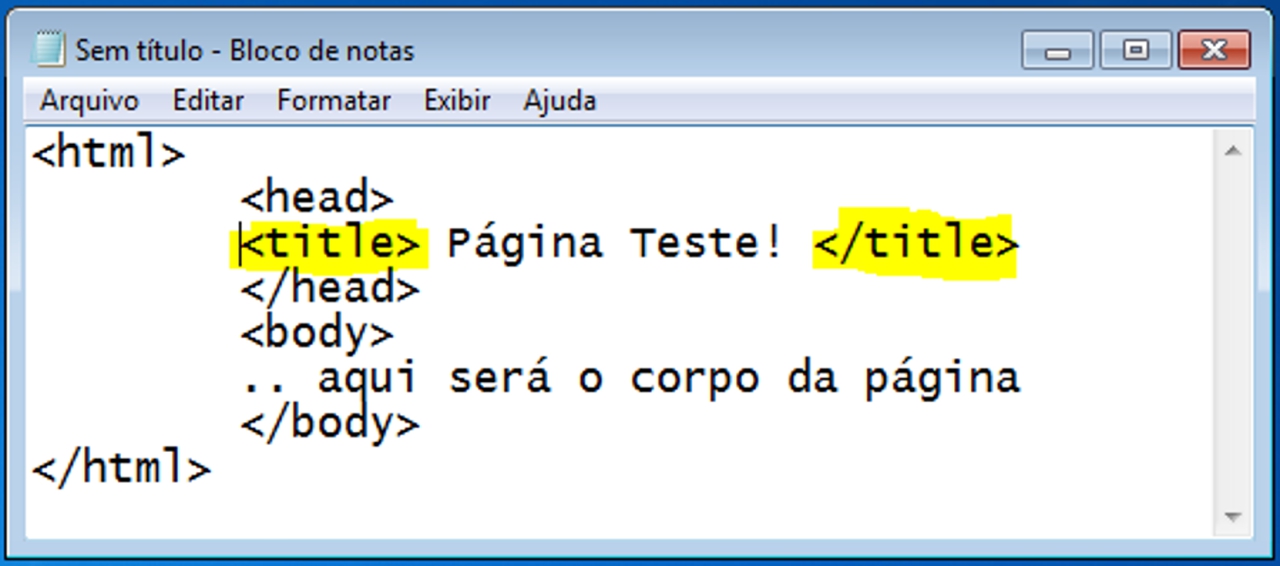
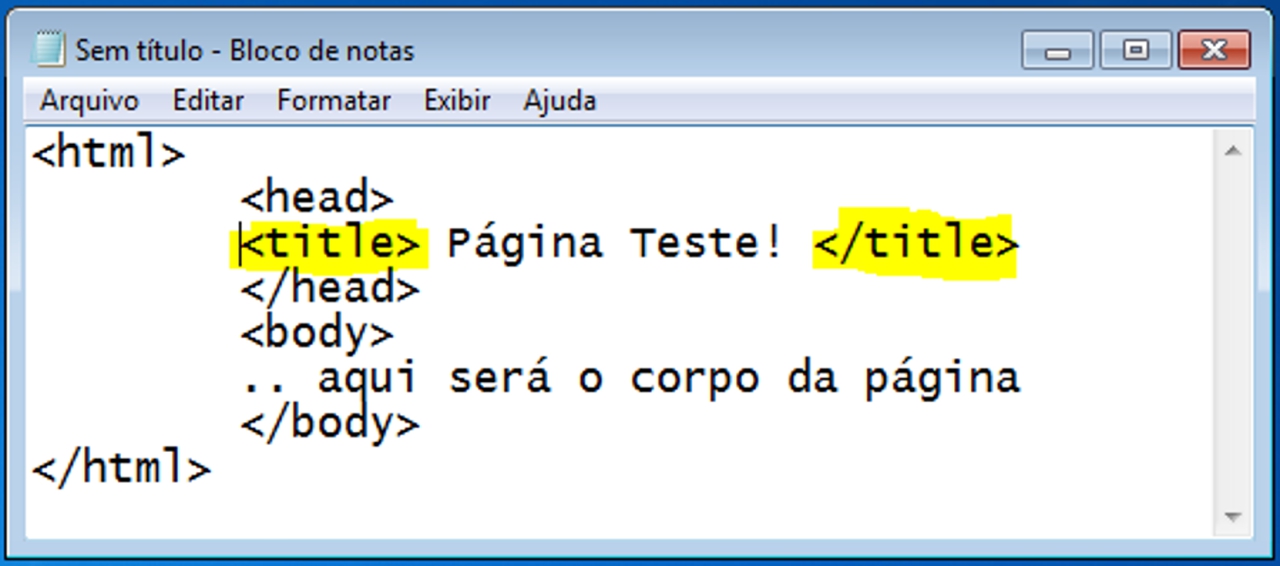
3º Passo – Vamos atribuir um título para a nossa página com a TAG “<title></title>”, conforme Figura 9.

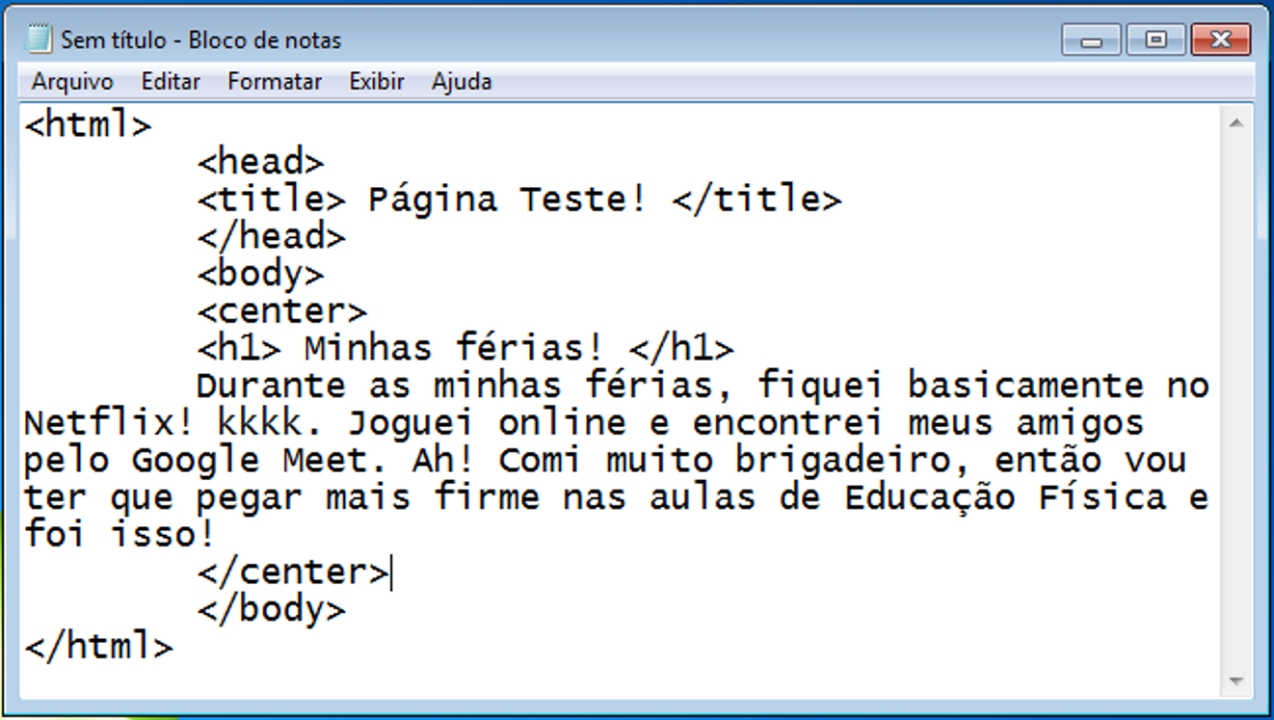
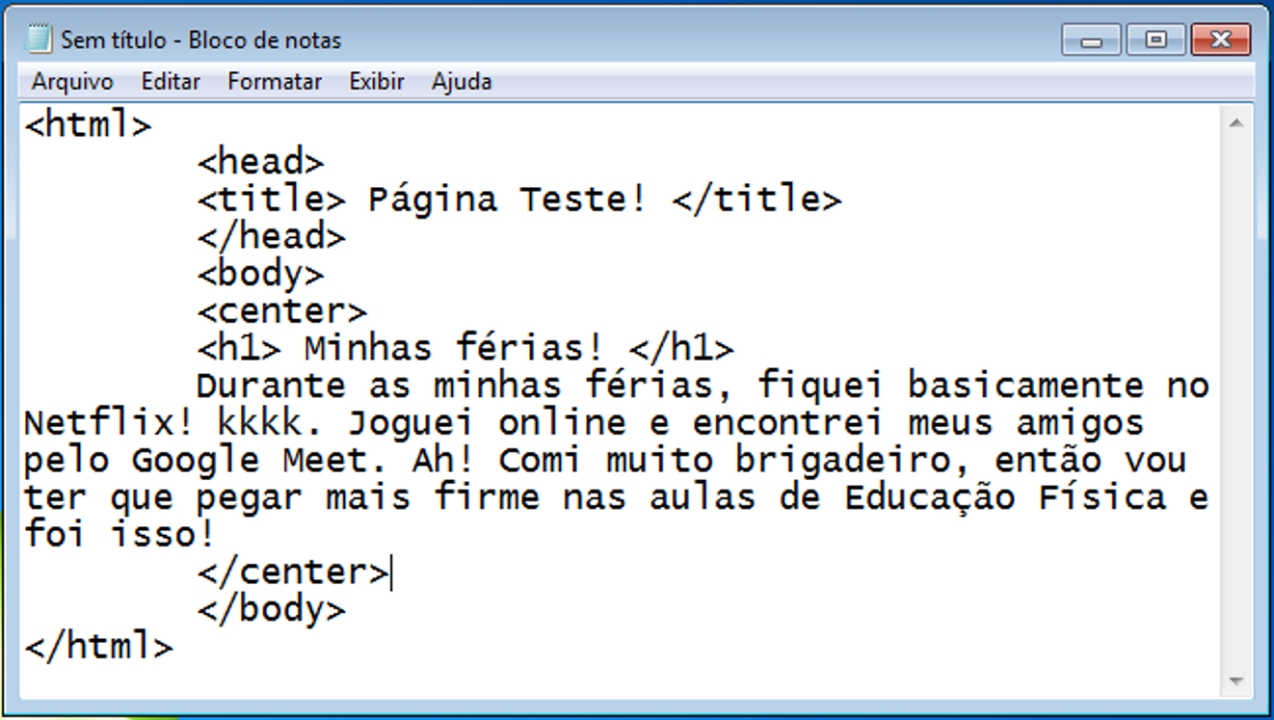
4º Passo – Agora vamos trabalhar no corpo da nossa Página, inserindo um breve texto, com um título, ambos centralizados, conforme Figura 10.

a) TAG <center></center> – finalidade básica de centralizar os objetos que estão envolvidos dentro dela. Note que, no exemplo, o Texto e o Título estão contidos nela.
b) TAG <h1></h1> – é uma tag pré-formatada de título, existem vários tamanhos, variando de 1 a 5.
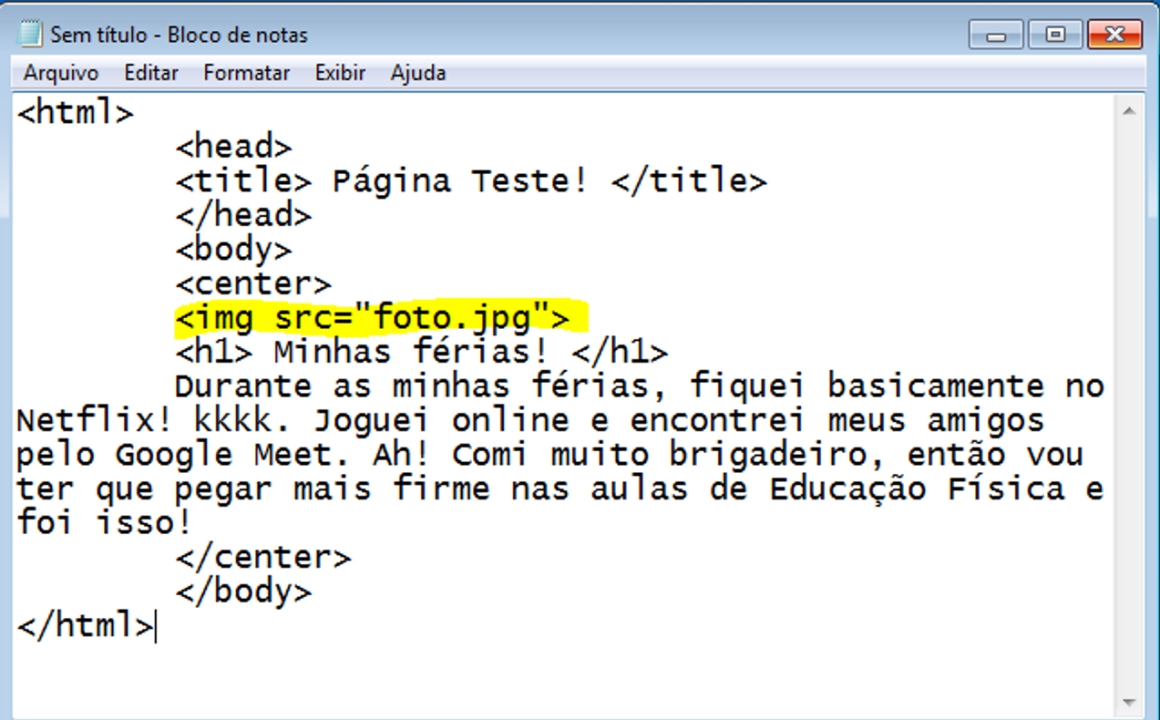
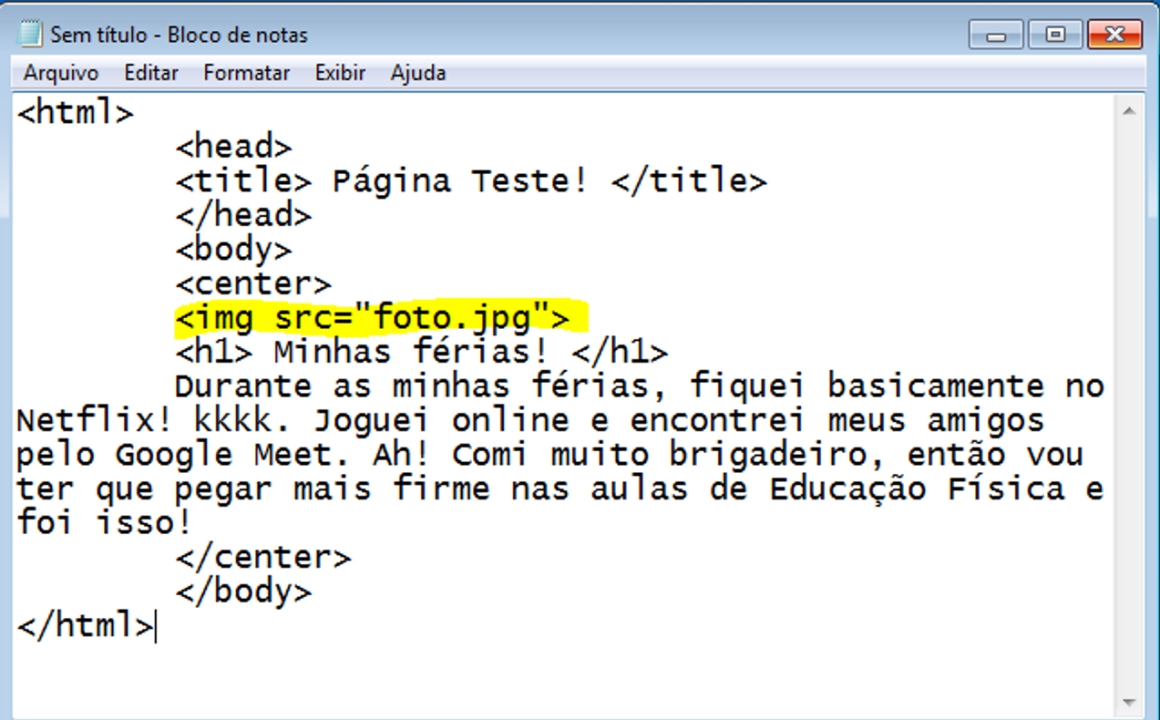
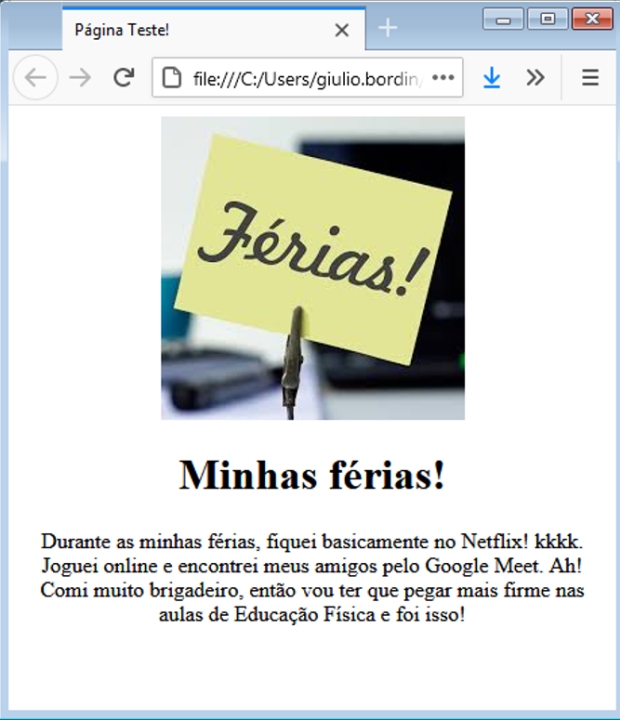
5º Passo – Para finalizar, vamos inserir uma imagem em nossa página utilizando a TAG <img>, atentando-se à forma como é escrita essa página.

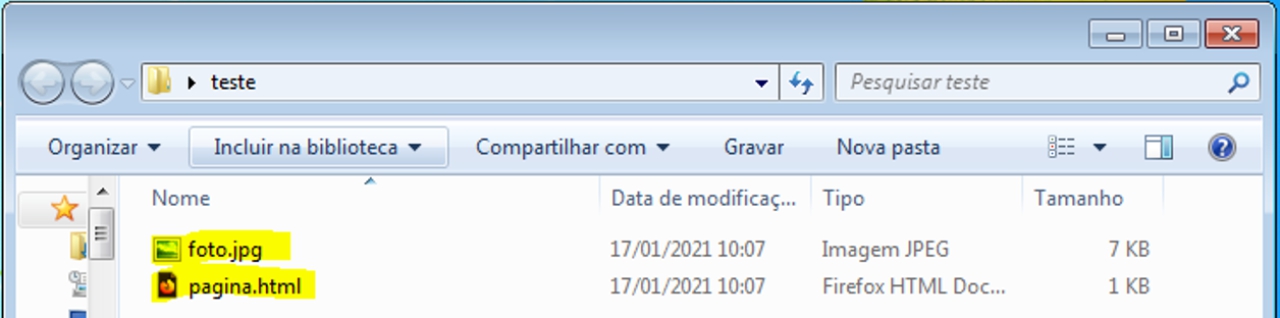
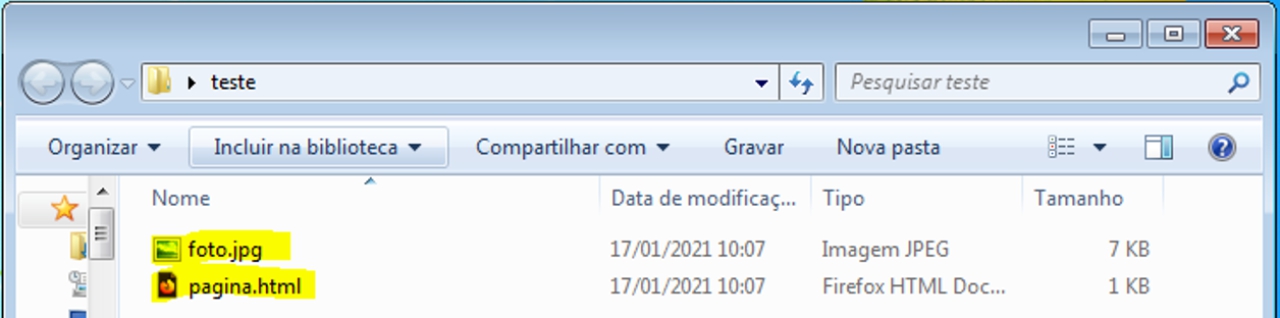
Por fim, crie uma pasta específica para a página e salve o arquivo em questão com a extensão “.html” – caso contrário, não será considerada uma página HTML. E salve a foto em extensão “.jpg”.

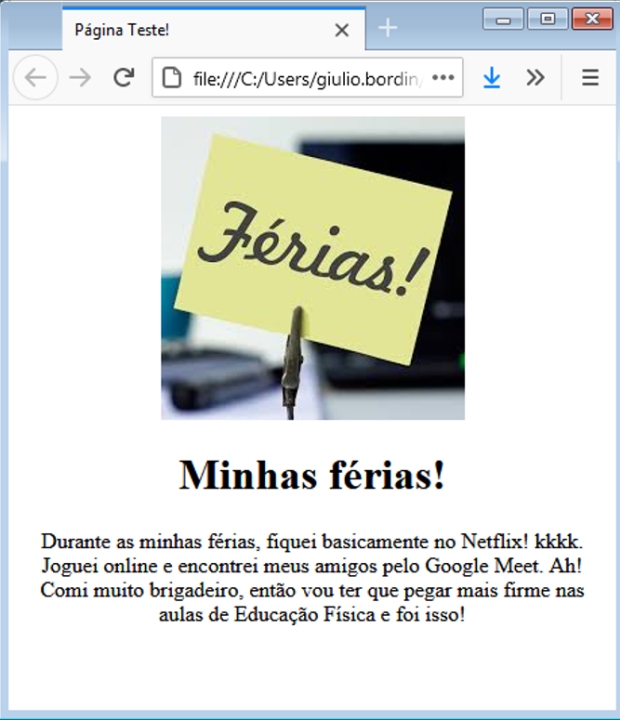
Basta clicar no arquivo “pagina.html” para visualizar o resultado no navegador padrão instalado na máquina.

Peça aos alunos que demonstrem seus produtos acabados para discutirem o que foi produzido.
Para os alunos:
Que tal criarmos uma página web?
A ideia desta intervenção é a criação de uma página web nos moldes tradicionais, como era feito na década de 1990, bastando somente um editor de texto simples como o Bloco de Notas e o conhecimento básico de algumas TAGs de uma linguagem específica chamada HTML (Hyper Text Markup Language).
O processo de verificação da página construída consiste na disponibilização em uma pasta e com um simples “duplo clique”, o navegador exibirá a página na tela.
Para a criação da página sugerimos que o professor (ou professora) execute os comandos, conforme os passos descritos a seguir:
1º Passo – Localizar um Editor de Texto Plano – Ex: Bloco de Notas

2º Passo – Com o Bloco de Notas aberto, para iniciarmos uma página HTML, obrigatoriamente precisamos estruturá-la, em Cabeçalho e Rodapé, para tal, utilizaremos as TAGs conforme Figura 8.

Toda TAG possui obrigatoriamente sinal de “<” e “>” para identificá-la, da mesma forma que sempre “abre” e “fecha”, sendo que o fechamento é precedido por “</”, por exemplo “<head>” para abrir e “</head>” para fechar.
3º Passo – Vamos atribuir um título para a nossa página com a TAG “<title></title>”, conforme Figura 9.

4º Passo – Agora vamos trabalhar no corpo da nossa Página, inserindo um breve texto, com um título, ambos centralizados, conforme Figura 10.

a) TAG <center></center> – finalidade básica de centralizar os objetos que estão envolvidos dentro dela. Note que, no exemplo, o Texto e o Título estão contidos nela.
b) TAG <h1></h1> – é uma tag pré-formatada de título, existem vários tamanhos, variando de 1 a 5.
5º Passo – Para finalizar, vamos inserir uma imagem em nossa página utilizando a TAG <img>, atentando-se à forma como é escrita essa página.

Por fim, crie uma pasta específica para a página e salve o arquivo em questão com a extensão “.html” – caso contrário, não será considerada uma página HTML. E salve a foto em extensão “.jpg”.

Basta clicar no arquivo “pagina.html” para visualizar o resultado no navegador padrão instalado na máquina.

Se você quiser inserir mais TAG´s, acesse: <https://www.devmedia.com.br/html-basico-codigos-html/16596>.
CRIAÇÃO/AVALIAÇÃO
ORIENTAÇÕES PARA O PROFESSOR:
Como método de avaliação, sugere-se:
1) Pedir para os alunos descreverem os serviços habituais de internet como: Hospedagem de sites, Voz sobre IP, Streaming de vídeo, entre outros.
COMPARTILHAMENTO
ORIENTAÇÕES PARA O PROFESSOR:
Sugere-se a elaboração de cards, página web, para a exposição ampla de conceitos relacionados aos serviços de internet, inclusive solicitando a exposição do material criado.